Bu dersimizde dreamweaver cs4 kullanacağız.
Sebebi ise: daha önceki sürümlerde html1.0 mantığına göre çalışıp sizi yanlış yönlendirirken güncel sürüm html 4.0 standardına göre çalışıyor ve hata yapma oranı çok düşüyor.
Şimdi yeni başlayanlar için temel noktalara bakalım:
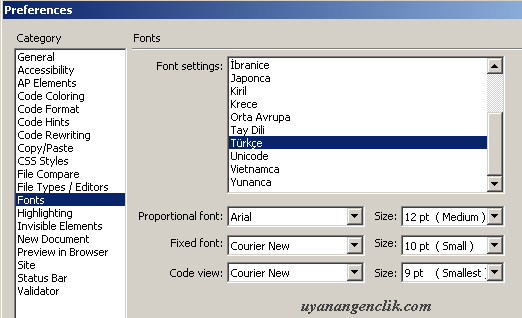
1- Dil ayarı: Öncelikle Dil ayarını yaparsanız açtığınız dosyaları UTF-8 yapmasını engellersiniz.
Edit -preferences kısmını açın ve aşağıdaki iki yeri değişin.

Aşağıdaki ayar yeni dosyalarınızın direkt Türkçe ile başlamasını sağlar.
 2- Yeni Dosya :
2- Yeni Dosya : Yeni bir Web sayfası yaparken dosya tipi olarak HTML 4.0 seçmeniz sizin avantajınıza olacaktır. Fakat bu beraberinde başka şeyleri bilmeyi de gerektirir. Örneğin Html 4.0 ile mümkün olduğunca daha çok Css kullanmanız gerekir.yeni teknoloji olduğu için bir şekilde öğreneceksiniz bari geç kalmış olmayalım.
Dosya-Yeni (File-New) diyerek dosya oluşturuyoruz. sağdaki kısma dikkat edin. Html 4.0 sürümünü seçiyoruz.
 3- Sağlı sollu bölme:
3- Sağlı sollu bölme: Dw(dreamweaver) cs4 ile en sevdiğim özelliklerden biri yeni gelen pencere bölmeleyicinin dikine ayırması. Bunu açınca ne olduğunu anlayacaksınız.
Önce üstteki düğmelerden Split kısmına basın. sonra üst menülerden View > Split Vertically diyeceğiz.

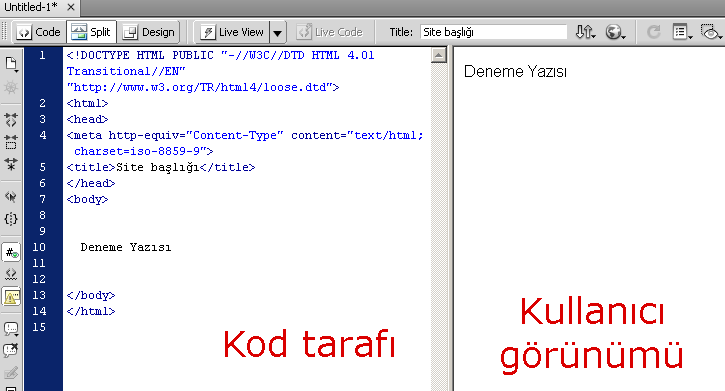
Böylece Dreamweaver iki parçaya ayrılarak bize hem Dizayn tarafını hemde Kod tarafını gösteriyor. Belki şu aşamada kodlardan koruyor olabilirsiniz. ama ileride burası en sevdiğiniz bölüm olacak. Şimdilik sadece Design olarak kullanabilirsiniz. Ama Php öğrenmeye başlayınca bunun yerini unutursanız buradan bakabilirsiniz.

Web sayfası yapmaya başlıyoruz.
Bunun için elinizde Resimler ve yazılarınız hazır olmalı.
Örnek olarak masaüstüne yeni bir klasör yapın ve kullanacağız dosyaları içine koyun. s
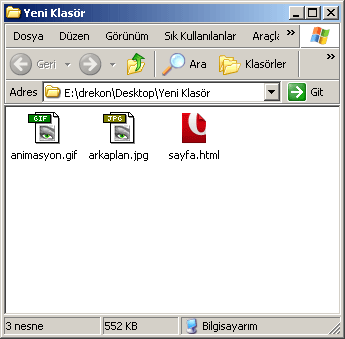
ize örnek olsun diye şuraya iki dosya koydum.
You are not allowed to view links.
Register or
LoginZipli dosyayı açıp içindekileri masaüstüne çıkarın. aşağıdaki gibi üç dosya göreceksiniz. arkaplan.JPG resmini sayfanın arkaplanı olarak kullanacağız. Beğenmediyseniz kendinize başka arkaplan bulun.

Şimdi Dreamweaver ile sayfa.html yazan dosyayı açın ve ilk basit sayfamızı yapmaya başlayalım.
1. Bölüm, Sayfa başlığı
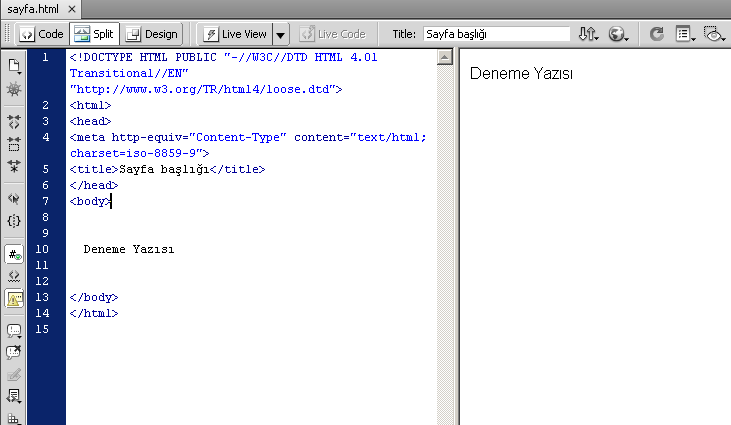
Yukarıda söylediğim ayarları yaptıysanız aşağıdaki gibi bir ekrana bakıyor olmanız gerekiyor.

Şimdi sayfanın sol tarafında işlem yapacağımız iki bölüm var Head ve body. bu kavramlara alışmanız gerekiyor.
Head:
(Başlık) Sayfada direkt görünmeyen ama sayfa için gerekli kodların olduğu bölümdür. bunları birbirinden ayırmak için <head></head> şeklinde taglar kullanılmıştır. bu ikisi arasına yazılan hiçbirşey kullanıcıya görünmez.
Body:(Gövde)
Sayfanın içeriği buradadır. <body></body> arasına yazılır. buraya yazdığınız yazılar ekranda görünür.
Şimdi sayfada HEAD kısmına bir stil dosyası yazacağız. hemen korkmayın. aslında çok basit. bir satır yazınca anlayacaksınız.
Soldaki </head> kelimesinin üzerine aşağıdaki kdoları yazın. (sonra görüntüyü tazelemek için F5 e basın)
<style>
body{ background:url(arkaplan.jpg)}
</style>
</head>
Bunu yazdığınız anda sayfanın arkaplanı değişecektir. kelimelerin anlamını bilirseniz daha kolay anlarsınız.
body{ background: url() }
gövde { arkaplan: adresi ()}
Türkçe olsaydı herşey daha kolay olacaktı. fakat bunun için elimizden birşey gelmiyor çünkü css kuralları tüm dünyada aynı olmak zorunda. türkçe olsaydı bile tüm dünyanın Türkçe olarak kullanması gerekirdi. şimdilik Dünya için kendimizi feda edelim ve ingilizce öğrenelim. smiley
Eğer sayfadaki yazıların rengini de değiştirmek isterseniz aşağıdakini ekleyebilirsiniz.
<style>
body{ background:url(arkaplan.jpg); color:blue }
</style>
</head>
Birinci bölümü tamamladık.
bundan sonra Css nedir, Css nasıl kullanılır diye soru sormanız gerekir. ve Aslında yurt dışında sadece Css ile iş yapan insanlar vardır. yani üç harf gibi basit birşey değil. ama onları da size öğreteceğim. merak etmeyin.
2. bölüm. sayfaya yazı ve resim eklemek:
Sayfaya ekleyeceğiniz diğer bileşenler için kod kısmını kullanmanız gerekmiyor.
(Aslında css için de kodlara girmek gerekmiyor ama herşeyi bedavacılıkla yaparsanız işin aslını öğrenemezsiniz)
Sayfaya yazı eklemek için istediğiniz yazıyı <body> kelimesinden sonra yazmanız yeterlidir.
<body>
Deneme Yazısı
veya Sağ taraftaki Design kısmına ne yazarsanız direkt <body> içersinde oluşur.
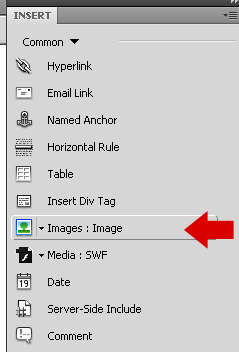
Şimdi de sayfaya resim ekleyelim. hadi bu sefer size kıyak geçeyim. sağ taraftaki menülerden bir tıklama ile resmi ekleyelim.

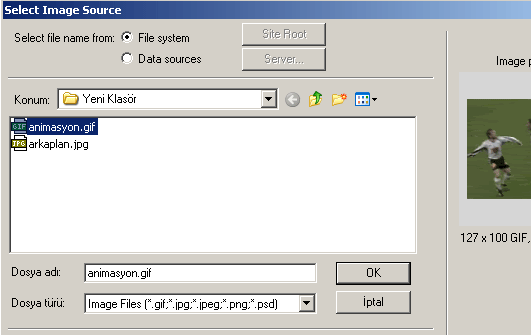
Sağdaki images düğmesine basınca karşınıza resmin adını soran bir pencere gelecek.

Buradan animasyon isimli dosyayı seçin ve tamam diyin. bu sefer de resmin adını soran bir pencere gelecek. bunun esas amacı görme engellilerin kullandığı internet tarayıcılarda onlara resimde ne olduğunu söylemektir. Html 4 ile mutlaka girilmesi gerekir.
Resim için açıklamayı da girdiyseniz basit web sayfanız hazır demektir.
Şimdi bu sayfayı internete gönderip kullanıcılarınıza sunabilirsiniz. tabii bir internet sayfası için basit olduğunu düşünüyorsanız acele etmeyin daha yeni başladık ve öğreneceğimiz birçok konu var.
internet sayfasına dosyaları yollarken ftp programı kullanacaksınız.
Ve dikkat edin. Sayfada kaç tane resim kullandıysanız hepsini FTP ile yollamanız gerekir.